fastadmin动态创建的动态下拉(SelectPage)使用自定义扩展参数
作者:
admin
发布时间:2024-05-27 10:04:15
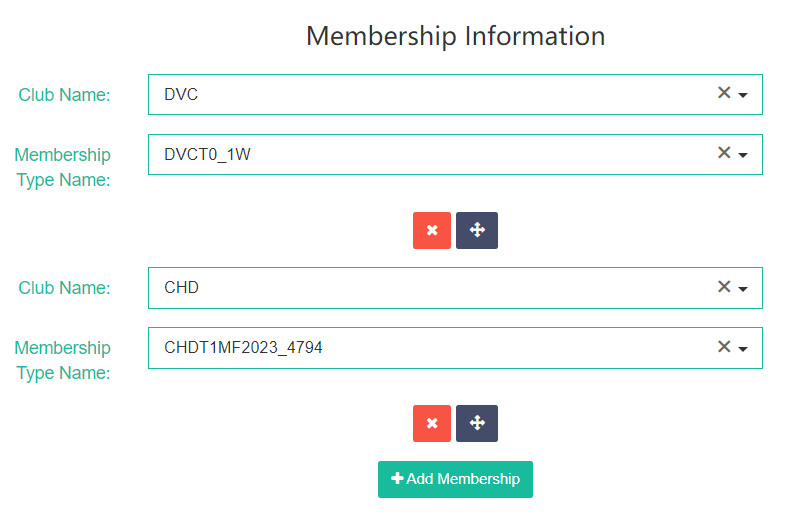
fastadmin动态创建的动态下拉(SelectPage)往往会出现很多问题,例如,无法渲染下拉框。
现在可以渲染下拉框,但是又有新问题了,怎么使用自定义扩展参数了?

如果是普通的参数,也就是固定的,那很好解决。如果是需要根据上一个表单的值来动态显示这个下拉框,则比较复杂。
下面贴代码:
表单代码
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Club Name')}:</label>
<div class="col-xs-12 col-sm-8">
<input style="width: 100%;" data-rule="required" data-source="partner/index" data-field="login_name" data-search-field="login_name" data-primary-key="partnerid" data-index="<%=index%>" id="partnerid-<%=index%>" class="form-control selectpage membership-partnerid" name="<%=name%>[<%=index%>][partnerid]" type="text" value="<%=row.partnerid%>" placeholder="{:__('Club Name')}">
</div>
</div>
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Membership Type Name')}:</label>
<div class="col-xs-12 col-sm-8">
<input style="width: 100%;" data-rule="required" data-source="package/index" data-field="packagename" data-search-field="packagename" data-primary-key="packageid" data-params='{"custom[partnerid]":"0"}' data-index="<%=index%>" id="packageid-<%=index%>" class="form-control selectpage membership-packageid" name="<%=name%>[<%=index%>][packageid]" type="text" value="<%=row.packageid%>" placeholder="{:__('Membership Type Name')}">
</div>
</div>js代码
add: function () {
$(document).on('fa.event.appendfieldlist', '.btn-append', function () {
Form.events.selectpage('#add-form');
});
$(document).on("change", ".membership-partnerid", function () {
let index = $(this).attr('data-index');
let val = $("#partnerid-" + index).val();
$("#packageid-" + index).val('');
$("#packageid-" + index + "_text").val('');
$("#packageid-" + index + "_text").selectPageClear();
$("#packageid-"+index+'_text').data('selectPageObject').option.params = function (){
return {"custom[partnerid]": val};
}
});
Controller.api.bindevent();
},效果