fastadmin列表页字段自定义点击事件
作者:
admin
发布时间:2024-07-31 08:23:30

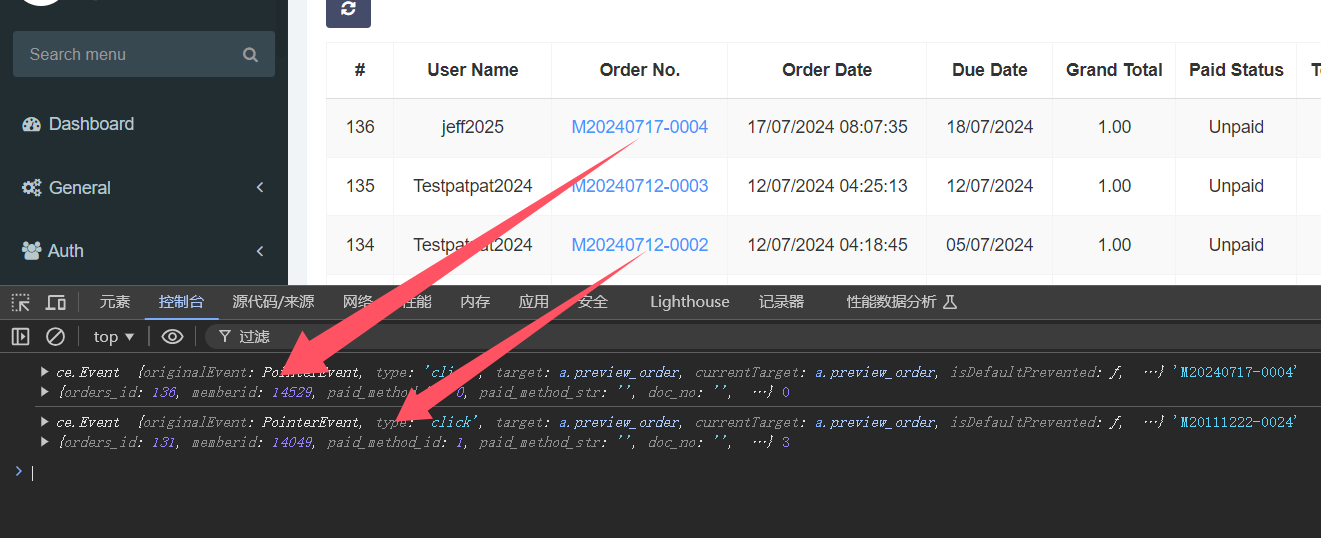
如图,实现点击字段获取点击的数据。
找到对应的js文件,修改相关字段
{
field: 'orders_no',
title: __('Order No.'),
operate: 'LIKE',
events:Controller.api.events.preview_order,
formatter: function (value, row) {
return '<a href="javascript:void(0);" class="preview_order">'+value+'</a>';
}
}注意上面的2个地方:
① events:Controller.api.events.preview_order,preview_order为执行的方法,需要在下面的js代码中定义。
② <a href=”javascript:void(0);” class=”preview_order”,preview_order为点击的元素,下面需要用到。
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
},
events:{
preview_order:{
'click .preview_order':function (e,value,row,index) {
e.stopPropagation();
console.log(e,value,row,index)
}
}
}
}click .preview_order,click为事件名称,.preview_order为点击元素。