微信小程序实现页面遮罩功能
作者:
admin
发布时间:2023-02-13 15:34:58
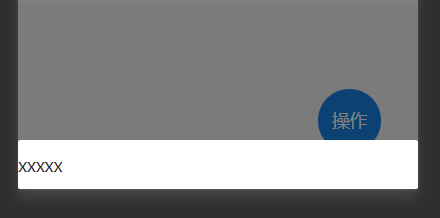
点击一个操作按钮,页面整体变灰,然后在其上可以添加其它功能代码。

首先定义2个view,一个覆盖整个屏幕,一个覆盖在这个灰色view之上。
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" hidden="{{!showModal}}"></view>
<view class="modal-dialog" hidden="{{!showModal}}">
内容
</view>添加样式代码
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9999999;
}
.modal-dialog {
box-sizing: border-box;
width: 100%;
padding: 10px 0;
overflow: hidden;
position: fixed;
left: 0;
bottom: 0;
right: 0;
margin: 0 auto;
z-index: 9999999;
background-color: #fff;
border-radius: 5rpx;
}样式代码可以根据自己的情况去改动。
js部分代码如下:
preventTouchMove: function () {
},
hideModal() {
this.setData({
showModal: false
});
},