WordPress文章配图插件使用教程
快速使用
① 确保已经安装好插件,并且启用了插件。
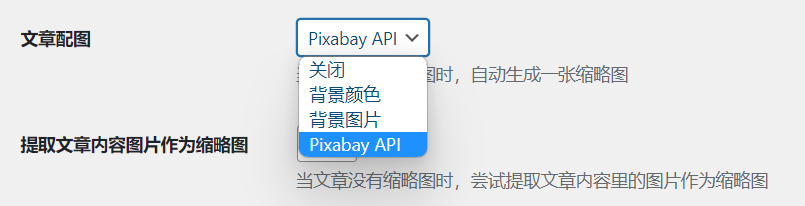
② 在文章配图设置中,选择配图方式。

关闭:插件不会生成缩略图,等同于插件被禁用。
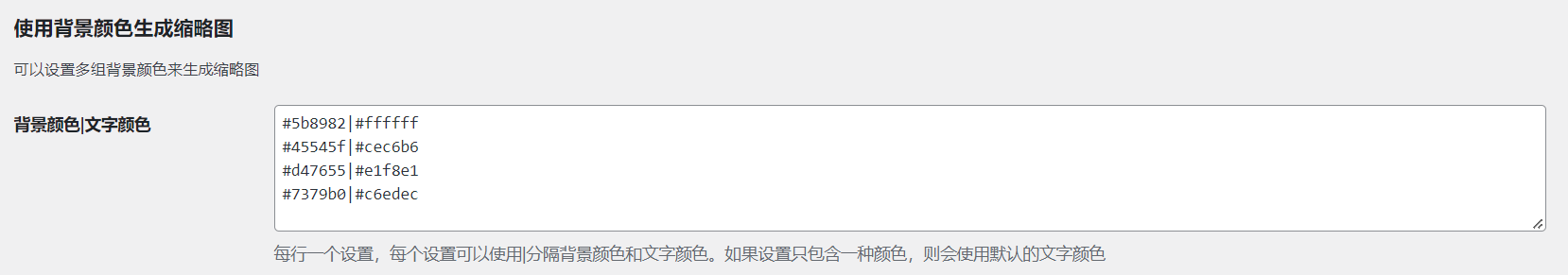
背景颜色:使用指定的背景颜色生成缩略图,同时需要设置背景颜色|文字颜色。

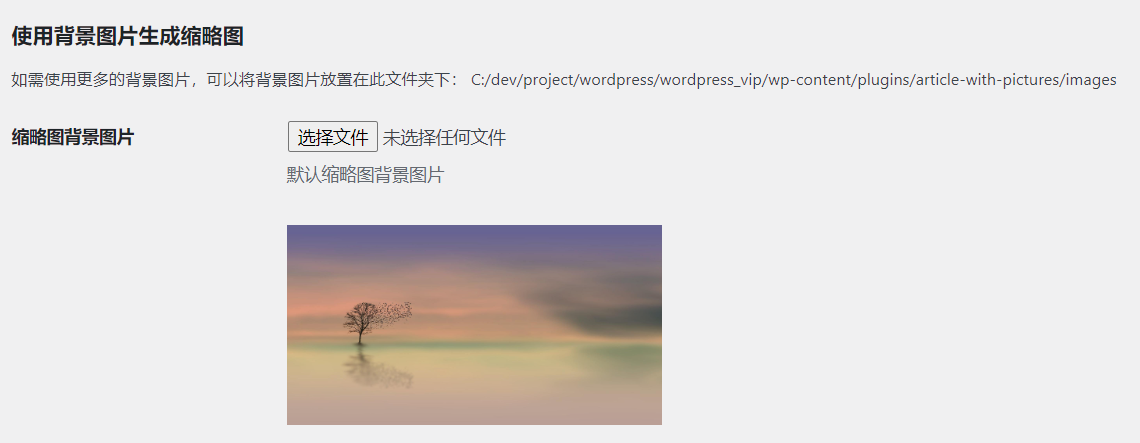
背景图片:使用指定的图片生成缩略图,同时需要设置缩略图背景图片。注意:支持的背景图片格式为png、webp、jpg。

Pixabay API:使用Pixabay网站上的图片生成缩略图,同时需要设置Pixabay API key。需要注意的是:确保自己的服务器可以访问Pixabay网站。

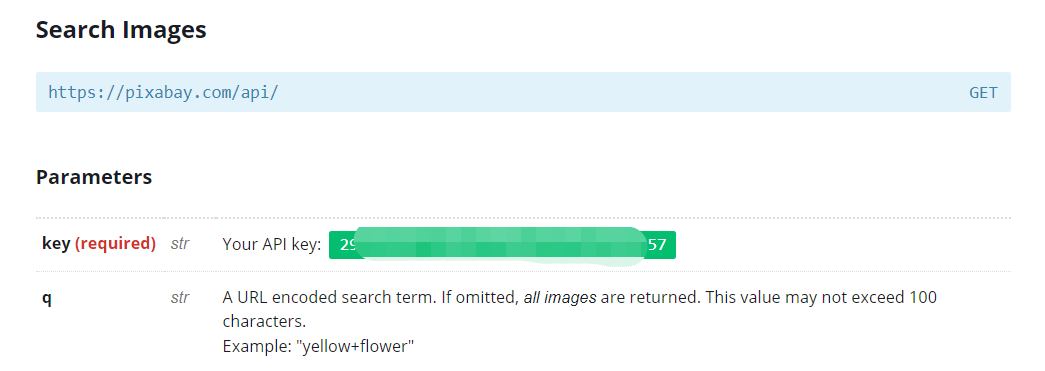
Pixabay API key:登录Pixabay网站后打开网址:https://pixabay.com/api/docs/
在页面中搜索key (required)就可以看到Pixabay API key了。

③ 如果想要在缩略图上添加文章标题文字,需要设置添加缩略图文字为是,同时需要设置缩略图文字字体。
④ 某些主题如果无法生成缩略图,可以尝试将主动生成特色图片设置为是。
⑤ 在调试文章图片时,请将将缩略图保存至文章设置为否。否则,错误的缩略图将会永久保存至文章内容里。
设置说明
文章配图:可以设置为关闭、背景颜色、背景图片、Pixabay API。
提取文章内容图片作为缩略图:当文章没有缩略图时,尝试提取文章内容里的图片作为缩略图。
分类:指定分类下的文章使用文章配图。如果不设置,则全部文章都使用文章配图。
缩略图宽度:文章列表页面中的缩略图宽度。需要与主题显示的缩略图宽度一致。必须需要设置。
缩略图高度:文章列表页面中的缩略图高度。需要与主题显示的缩略图高度一致。必须需要设置。
缩略图文件名称:支持自定义缩略图文件名称,可选择32位加密字符串、文章ID、文章标题作为缩略图文件名称。不是特别需要,不要使用文章标题作为缩略图文件名称。
缩略图文件格式:可选择缩略图文件格式,支持png、bmp、jpeg、jpg、webp5种格式选择。
自动更新缩略图:设置为是后,当设置变化后,将会自动重新生成缩略图。
主动生成特色图片:如果文章没有特色图片,设置为是将会主动生成特色图片。
如果主题没有显示缩略图,可以尝试将主动生成特色图片设置为是。
文章内容显示缩略图:如果文章内容没有图片,可以设置此选项,在内容页显示缩略图。
文章内容缩略图代码模板:可使用{img}替换缩略图img标签完整内容,默认为:<figure class="wp-block-image size-full aligncenter">{img}</figure>。
将缩略图保存至文章:设置为是后,插件生成的缩略图将会更新到文章里永久保存。
在调试文章图片时,请将此选项设置为否。否则,错误的缩略图将会永久保存至文章内容里。
只有确定生成的缩略图没问题,才可以将此选项设置为是。
添加缩略图文字:设置为是后,将会在缩略图上添加文章标题文字。
缩略图文字字体:请下载免费可商用的中文字体文件(后缀为ttf文件)。下载后,将字体文件上传至/wp-content/plugins/article-with-pictures/fonts目录下。注意:字体文件的名称不能有空格等特殊符号,建议使用拼音重新命名字体文件,例如:ziti1.ttf、ziti2.ttf。
缩略图文字颜色:例如:#000000。
缩略图文字大小:例如:16。
缩略图文字单行显示:文字是否在缩略图上显示一行,如果设置为否,则会在缩略图上显示多行文字。
缩略图文字行数限制:多行文字显示时,可以限制行数,例如:3。
缩略图每行文字个数限制:缩略图上每行最多显示的文字个数,超过设置则会截取。默认每行文字个数减3。
缩略图默认背景颜色:例如:#dda0dd。如果不设置,图片生成失败会生成默认黑色背景的图片。
背景颜色|文字颜色:每行一个设置,每个设置可以使用|分隔背景颜色和文字颜色。如果设置只包含一种颜色,则会使用默认的文字颜色。
使用背景颜色生成缩略图,此选项必须需要设置。
缩略图背景图片:默认缩略图背景图片,仅支持png、webp、jpg格式的图片。
使用背景图片生成缩略图,需要设置此选项或者将背景图片上传至本插件的images文件夹下。
Pixabay API key:使用Pixabay API生成缩略图必须设置。请按照插件提示获取key。
关键字:获取图片关键字,多个关键字空格分开。例如:风景。错误的设置,可能导致无法获取到图片。请确保自己的关键字可以在Pixabay网站上搜索到图片。
接口数据缓存时间:单位:秒。因为Pixabay API接口每分钟最多能发100次请求的限制,所以数据需要缓存一段时间。在缓存时间内,不会获取新的图片数据。默认为3600秒。
缩放图片:设置为是,将会把图片缩放至设置的大小。