fastadmin在列表顶部添加自定义按钮
作者:
admin
发布时间:2023-06-08 08:43:12
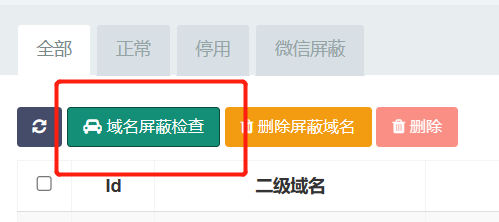
例如:在列表顶部添加自定义按钮,并实现点击按钮后,请求后端接口,然后返回数据,最后刷新表格数据。

控制器代码:application/admin/controller/Domain.php
public function check()
{
$this->success('域名屏蔽检查成功');
}模板代码:application/admin/view/domain/index.html
<a href="javascript:;" class="btn btn-success btn-convert {:$auth->check('domain/check')?'':'hide'}" title="域名屏蔽检查" ><i class="fa fa-car"></i> 域名屏蔽检查</a>js代码:public/assets/js/backend/domain.js
// 为表格绑定事件
Table.api.bindevent(table);
$(document).on("click", ".btn-convert", function () {
Fast.api.ajax({
url: 'domain/check',
data: {}
}, function (data, ret) {
table.bootstrapTable('refresh');
}, function (data, ret) {
Layer.msg('调用失败');
});
});通过Table.api.selectedids(table)可以获取到选中的ids值。