php网站部署后访问出现No input file specified

php网站部署后,出现了以下错误: No input file specified 这种错误,在确定所有配置没问题的情况下,你需要检查下运行目录是否存在.user.ini文件 如果有,需要删除这个.user.ini文件或者修改其目录,重启n…
8个月前
使用MuMu模拟器开发APP

很多时候,APP开发需要真机或者模拟器,这里可以使用MuMu模拟器来开发。 有时候,APP的接口地址为线上的,又不能修改。开发的时候,需要让接口请求本地API来调试,这个时候就可以使用下面的方法来解决,主要就是修改模拟器的hosts文件。 …
8个月前
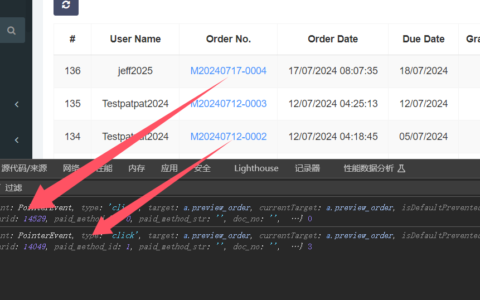
fastadmin列表页字段自定义点击事件

如图,实现点击字段获取点击的数据。 找到对应的js文件,修改相关字段 { field: ‘orders_no’, title: __(‘Order No.’), operate: ‘LIKE’, events:Controller.api.…
8个月前
Linux云服务器开启SWAP分区(虚拟内存)

Linux服务器的SWAP分区,类似于Windows系统中的虚拟内存,开启了,可以提高系统可用内存。 默认情况下,云服务器都没有开启SWAP分区,需要自己手动开启。 确定服务器有没有开启SWAP分区,在终端执行以下命令: free -m […
8个月前
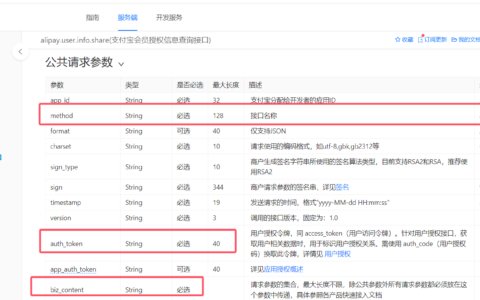
PHP使用支付宝SDK一点心得

PHP版的支付宝SDK有2个版本: 通用版 项目如果没有使用命名空间可以使用这个版本。 示例代码: $aop = new AopClient (); $aop->gatewayUrl = ‘https://openapi.alipay…
8个月前
Creation of dynamic property AlibabaCloud\SDK\Dysmsapi\V20170525\Models\SendSmsRequest::$PhoneNumbers is deprecated

由于PHP版本较高,使用阿里云短信sdk报错: Creation of dynamic property AlibabaCloud\SDK\Dysmsapi\V20170525\Models\SendSmsRequest::$PhoneNu…
9个月前
Your requirements could not be resolved to an installable set of packages.

安装阿里云短信sdk时,报这个错误 ./composer.json has been updated Running composer update alibabacloud/dysmsapi-20170525 Loading compos…
9个月前
form表单onsubmit方法不执行

如果发现form表单onsubmit方法不执行,可以检查单词等是否拼写正确,如果依旧不执行,那很有可能是onsubmit调用的方法中代码出错了,代码出错,导致表单出现没有执行onsubmit方法的迹象。 <form onsubmit=…
9个月前
WordPress计划任务运行测试

由于本站部分插件,定时运行的功能均依赖于WordPress的计划任务。 如果WordPress的计划任务无法正常运行(往往因为主题或者其它插件为了性能,将WordPress计划任务屏蔽了),则会出现插件功能异常,无法正常使用。 基于以上原因…
9个月前
fastadmin修改前端时间选择为英文

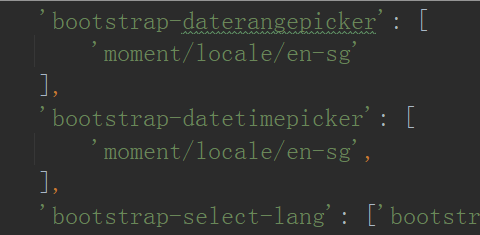
默认情况下,时间选择是中文的,由于项目需求,需要将其调整成英文。 找到public/assets/js/require-backend.js文件(后台)或者public/assets/js/require-frontend.js(前台),搜…
9个月前