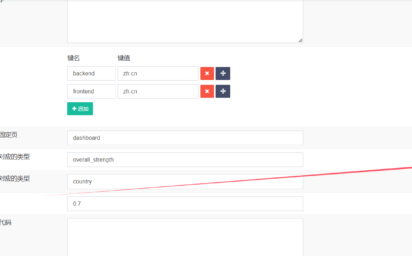
fastadmin避免用户删除自定义系统配置

默认情况下,自己添加的系统配置是可以删除了。但有时为了保证不被用户误删除,需要修改一些代码才可以。 找到application/admin/view/general/config/index.html文件,修改下面的代码即可。 将18修改为…
2个月前
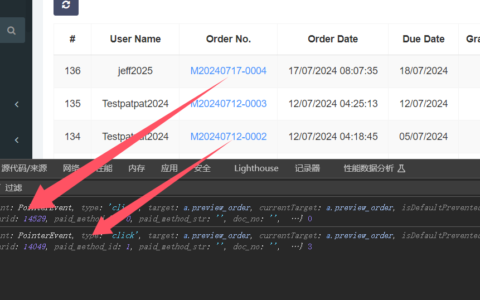
fastadmin列表页字段自定义点击事件

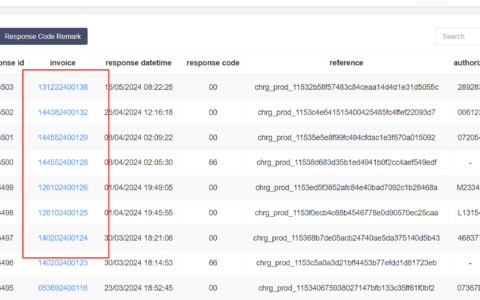
如图,实现点击字段获取点击的数据。 找到对应的js文件,修改相关字段 { field: ‘orders_no’, title: __(‘Order No.’), operate: ‘LIKE’, events:Controller.api.…
8个月前
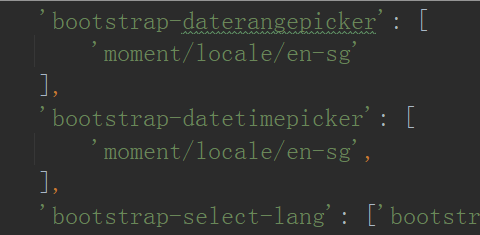
fastadmin修改前端时间选择为英文

默认情况下,时间选择是中文的,由于项目需求,需要将其调整成英文。 找到public/assets/js/require-backend.js文件(后台)或者public/assets/js/require-frontend.js(前台),搜…
9个月前
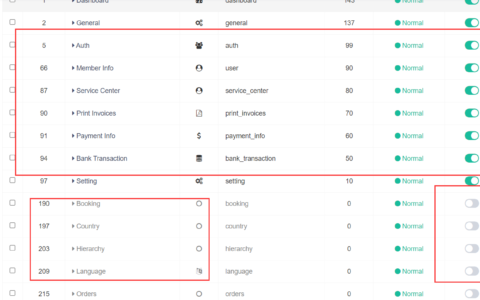
fastadmin一键生成菜单规则

如果在后台创建好了菜单,但是规则还没有创建好,可以使用下面的方法。 它的优点:不会创建系统菜单规则、如果菜单没有在后台添加,则创建的菜单默认不展示。 已经在后台创建的菜单,则会只添加菜单规则,没有创建的菜单,则会根据控制器创建,但不会显示菜…
10个月前
fastadmin列表字段跳转到其它菜单列表页面

fastadmin列表字段跳转到其它菜单列表页面,跳转时带搜索条件跳转。 { field: ‘bank_invoice_no’, title: __(‘bank_invoice_no’), operate: ‘LIKE’, formatte…
10个月前
fastadmin打开弹窗编辑后刷新页面

fastadmin打开弹窗编辑后,刷新页面。 let is_reload = true; Fast.api.open(‘orders/edit?ids=’ + checkList[0], __(‘Edit order’), { cancel…
10个月前
fastadmin动态生成的Bootstrap-datetimepicker元素无法赋值

fastadmin动态生成的Bootstrap-datetimepicker元素在提交表单时无法将修改后的时间提交到后台,需要使用以下代码解决 $(document).on(“fa.event.appendfieldlist”, ‘[dat…
10个月前
fastadmin表单验证之match验证
按照官方文档上的写法,总是无法验证。 最后发现是不需要引号。 <input id=”c-confirm_password” data-rule=”required;password;match(row[password])” clas…
10个月前
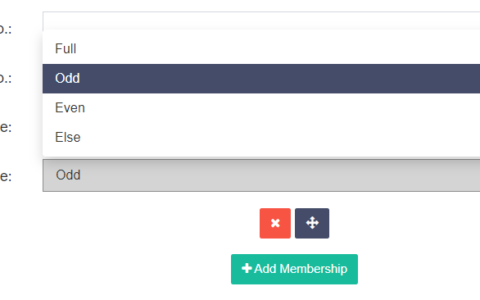
fastadmin渲染动态创建的下拉列表

fastadmin动态创建的下拉列表渲染,可以使用下面的代码: $(‘.membership-selectpicker’).selectpicker(‘refresh’); 如果需要默认选中值,可以参考下面的代码: $(‘.membersh…
10个月前
fastadmin动态创建的动态下拉(SelectPage)使用自定义扩展参数
fastadmin动态创建的动态下拉(SelectPage)往往会出现很多问题,例如,无法渲染下拉框。 现在可以渲染下拉框,但是又有新问题了,怎么使用自定义扩展参数了? 如果是普通的参数,也就是固定的,那很好解决。如果是需要根据上一个表单的…
10个月前