fastadmin使用art-templat动态添加表单元素
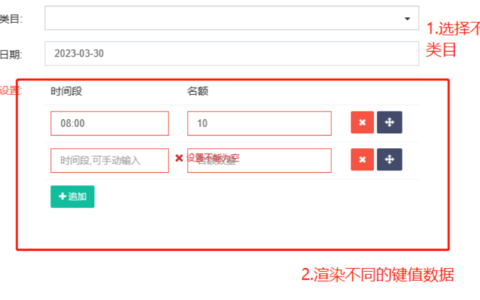
如果想要在表单中动态创建表单数据,例如:会员的信息可能会有多个不同的会员类型,如果用vue,很容易实现。而fastadmin则可以使用art-templat来实现。 上面的截图来源于网络,默认情况下只能创建横向的表单提交数据。如果想要创建多…

如果想要在表单中动态创建表单数据,例如:会员的信息可能会有多个不同的会员类型,如果用vue,很容易实现。而fastadmin则可以使用art-templat来实现。 上面的截图来源于网络,默认情况下只能创建横向的表单提交数据。如果想要创建多…

正常情况下,fastadmin在验证错误时,是无法进行多语言提示的,这个问题需要修改代码解决。 找到文件:public/assets/js/require-backend.js // ‘validator-lang’: ‘../libs/n…

如果想要在添加数据时,传递参数可以修改对应的js文件。 首先获取需要传递的参数值: const searchParams = new URLSearchParams(window.location.search.replaceAll(‘?a…

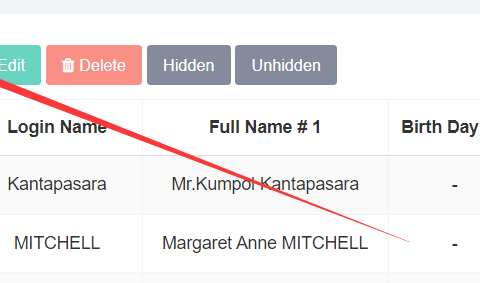
fastadmin列表数据去重 如果查询到的数据有重复数据,可以通过group方法去重。 $list = $this->model ->where($where) ->where(‘`member`.`member_typ…

只需要修改配置文件:application/config.php // 默认语言 ‘default_lang’ => ‘en’, 同时关闭多语言检测,不然检测到当前是中文,又会切换回来。 // 是否开启多语言 ‘lang_switch…

如果发现编辑页面总是无法正确渲染数据,这可能是你的数据源写的有问题。 错误代码: <input id=”c-nationality_category_id” data-rule=”required” min=”0″ data-sour…

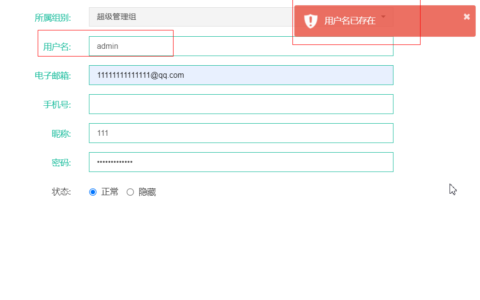
fastadmin有时候后台的表单需要保证某个字段具有唯一性,例如:下面的用户名字段 如果我们的表单需要实现上面那个效果,可以参考以下代码。 首先,修改验证器规则代码,示例文件:admin/validate/Coupons.php /** …

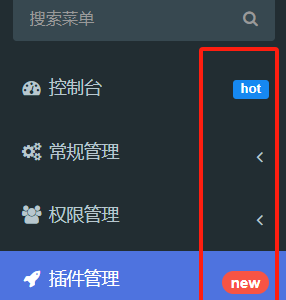
去掉后台左侧菜单标识 修改admin/controller/Index.php文件,注释掉以下代码即可 去掉登录提示安装离线插件 修改public/assets/js/backend/addon.js文件,去掉登录检测代码 修改admin/…

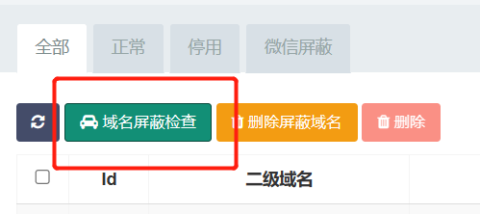
例如:在列表顶部添加自定义按钮,并实现点击按钮后,请求后端接口,然后返回数据,最后刷新表格数据。 控制器代码:application/admin/controller/Domain.php public function check() {…

实现效果: 修改页面对应的index.html,添加以下代码 <a href=”{:url(‘exchange_code/convert’)}” class=”btn btn-success btn-convert btn-dialo…