WordPress文章配图插件使用教程
插件下载地址:https://www.ggdoc.cn/plugin/3.html
配图方式
支持3种配图方式:背景颜色、本地图片、Pixabay图片。
背景颜色:使用纯色背景颜色生成缩略图图片。
本地图片:使用指定文件夹下的图片生成缩略图图片。
Pixabay图片:使用Pixabay网站上的图片生成缩略图图片。
背景颜色|文字颜色
每行一个设置,每个设置可以使用|分隔背景颜色和文字颜色。如果设置只包含一种颜色,则会使用默认的文字颜色。
参考设置:
#1B9BE3|#ffffff
#2561A6|#ffffff
#12A696|#ffffff
#277FD6|#ffffff
#05C160|#ffffff
#FE3019|#ffffff
#1678FF|#ffffff
#5b8982|#ffffff
#d47655|#e1f8e1
#7379b0|#c6edec
#344986|#ffffd2
#344986|#f7ec77
#344986|#abf2fb
#344986|#a8d8ea
#344986|#fcbad3
#344986|#ffbd67
#876464|#f8fe85
#876464|#abf2fb
#344986|#ed9f66
#da5151|#ffffd2
#a964cd|#ffffd2
#da5151|#f8fe85
#a964cd|#f8fe85
#a964cd|#f7ec77
#3576a7|#f1a3c5使用背景颜色生成缩略图,此选项必须需要设置。
背景图片文件夹
使用背景图片生成缩略图,需要将图片上传至设置的文件夹内。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
本地图片文件夹
使用本地图片生成缩略图,需要将图片上传至设置的文件夹内。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
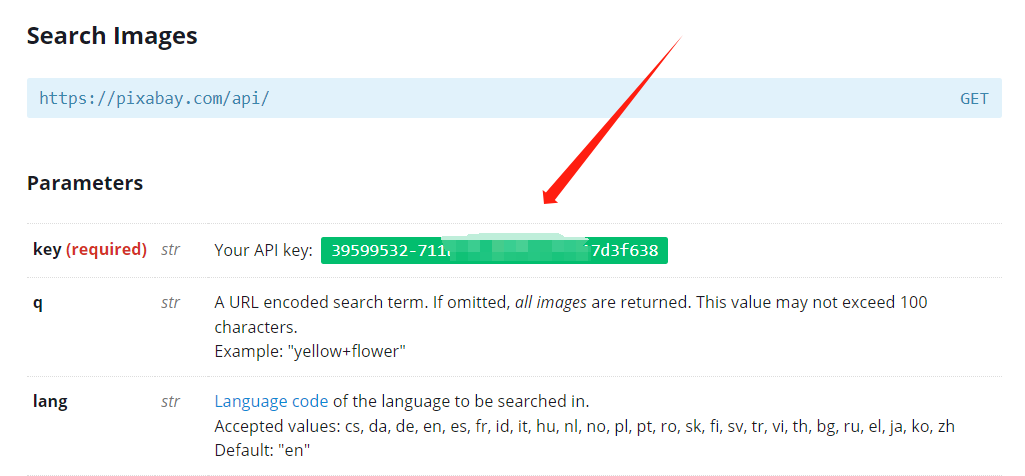
Pixabay API key
请按照提示申请,然后在文档页面中可以找到。

搜索词
如果存在多个分类/标签名称,插件会随机选择1个分类/标签名称搜索。
如果没有获取到相关搜索词,则使用文章标题搜索。
搜索语言
可以设置为cs, da, de, en, es, fr, id, it, hu, nl, no, pl, pt, ro, sk, fi, sv, tr, vi, th, bg, ru, el, ja, ko, zh中的1个。
如果内容为中文,可以设置为zh。
自动生成缩略图
2种方式:显示内容前、发布/更新内容后。
如果网站无法生成缩略图,请勾选显示内容前。
默认缩略图
填写默认缩略图图片地址。
当缩略图生成失败,使用设置的图片作为缩略图。
如果设置了默认缩略图,插件会强制为内容生成缩略图。
优先提取内容里的图片生成缩略图
如果文章内容里有图片,会优先使用文章内容里的图片生成缩略图。
优先提取本地图片作为缩略图,如果没有本地图片,则随机提取一张第三方图片生成缩略图。
开启页面配图
是否开启网站后台>页面配图,这里不是文章页面,而是后台>页面里的页面是否开启配图。
除了文章可以使用,新版插件页面也可以使用。
分类
指定分类下的文章使用文章配图。如果不设置,则全部文章都使用文章配图。
缩略图默认背景颜色
例如:#dda0dd。如果不设置,图片生成失败会生成默认黑色背景的图片。
缩略图宽度
如果不设置,则使用网站后台》设置》媒体》缩略图大小》宽度。
缩略图高度
如果不设置,则使用网站后台》设置》媒体》缩略图大小》高度。
缩略图文件名称
32位加密字符串:生成32位加密字符串的图片文件名。
文章ID:以当前文章ID作为图片文件名。
文章标题:以当前文章标题作为图片文件名。如果不是必要,请不要用此选项。
缩略图文件格式
图片格式,支持png、bmp、jpeg、jpg、webp 5种格式选择。
图片背景虚化
如果图片上要添加文字,可以设置此选项。插件会将图片虚化后,然后添加文字,这样文字看起来就比较清晰。
设置页面采用的是rgba来设置,其参数如下:
rgba() 函数使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
RGBA 即红色、绿色、蓝色、透明度(英语:Red, Green, Blue、Alpha)。
红色(R)0 到 255 间的整数,代表颜色中的红色成分。。
绿色(G)0 到 255 间的整数,代表颜色中的绿色成分。
蓝色(B)0 到 255 间的整数,代表颜色中的蓝色成分。
透明度(A)取值 0~1 之间, 代表透明度。推荐将图片虚化的值设置为:rgba(0, 0, 0, 0.75),那么文字的颜色应该设置为白色:#FFFFFF。这样设置将会产生灰底白字的效果。
在缩略图上添加标题文字
启用后,将会在缩略图上添加文章标题文字。
缩略图标题文字字体
如果设置为文件夹,则插件每次都随机从文件夹内选择1个字体文件使用。
仅支持ttf格式的字体文件。
缩略图标题文字颜色
例如:#000000。
缩略图标题文字大小
例如:16。
缩略图标题文字单行显示
文字是否在缩略图上显示一行,如果设置为否,则会在缩略图上显示多行文字。
缩略图标题每行文字个数限制
多行文字显示时,可以限制行数,例如:3。
缩略图标题每行文字个数限制
缩略图上每行最多显示的文字个数,超过设置则会截取。默认每行文字个数减3。
内容里添加图片
如果文章内容没有图片,可以设置此选项,在内容里显示缩略图或者本地图片或者Pixabay图片。
内容图片来源
缩略图:直接将缩略图添加到文章内容里。
本地图片:将指定文件夹下的图片添加到文章内容里。
Pixabay图片:将Pixabay图片添加到文章内容里。
本地图片文件夹
将图片上传至设置的文件夹内即可。
这个文件夹必须位于网站文件夹下,例如:
网站文件夹为:C:\dev\project\wordpress\wordpress_vip
那么此设置的文件夹可以设置为:
C:\dev\project\wordpress\wordpress_vip\images
C:\dev\project\wordpress\wordpress_vip\wp-content\uploads\local
简单来说,就是设置的文件夹必须在网站文件夹下,同时确保插件有权限读写这个文件夹。
不可以设置为:
C:\dev\project\wordpress\wordpress_ggdoc\images
C:\dev\nginx\html\wordpress
如果想要不同的分类使用不同的图片,需要在设置的文件夹下新建名称为分类ID的文件夹,然后手动将图片上传至此文件夹下。
例如:选项设置为/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images,未分类的ID为1,则可以将图片上传至/www/wwwroot/ggdoc/wp-content/plugins/article-with-pictures/images/1目录下,这样未分类的文章将会优先读取此目录下的图片。
内容图片代码模板
可使用{img}替换缩略图(或者本地图片)img标签完整内容,默认为:
<p class="wp-block-image size-full aligncenter">{img}</p>图片添加起始位置
从第几段开始添加图片
间隔段数
每隔多少段,添加1张图片。
添加图片总数量
总共添加多少张图片。
插件执行优先级
某些插件或主题拥有较高的执行优先级,可以通过设置优先级增加文章配图成功率。